انطلق!؟ أو FKEOUT BITCOIN LITECOIN و EtherEum UPDATE! crypto TA مخطط ، تحليل ، أخبار ، تداول


يتم استخدام هذا أثناء إنتاج الرسوم المتحركة ، ولكن لماذا يرسم رسامو الرسوم المتحركة هذه وما الغرض منها؟
5- أين تجد هذا؟ هل كان هناك شيء آخر؟ بماذا يتعلق هذا؟ الرجاء إضافة المزيد من التفاصيل إلى سؤالك.
- سيكون تخميني للنسب؟
- أعتقد أن توقيت الرسوم المتحركة ، لكنني بالتأكيد لست متأكدًا.
- يبدو الفاصل الزمني لأطر الرسوم المتحركة
- ربما مخطط زمني؟
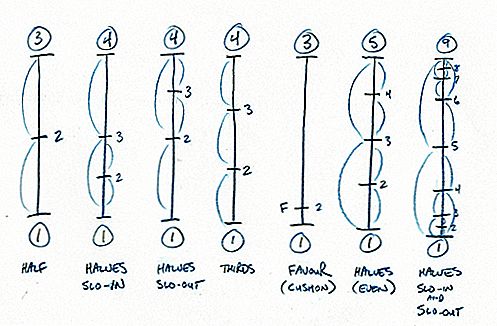
يبدو وكأنه مخطط توقيت بيني ، مشابه جدًا لتلك الواردة في مثال على صفحة ويب بعنوان Timing Charts by Brian Lemay:

يبدو أن الرسم البياني في سؤالك هو مثال لما تم وصفه في الصورة أعلاه بأنه "نصفي slo-in" و "half slo-out".
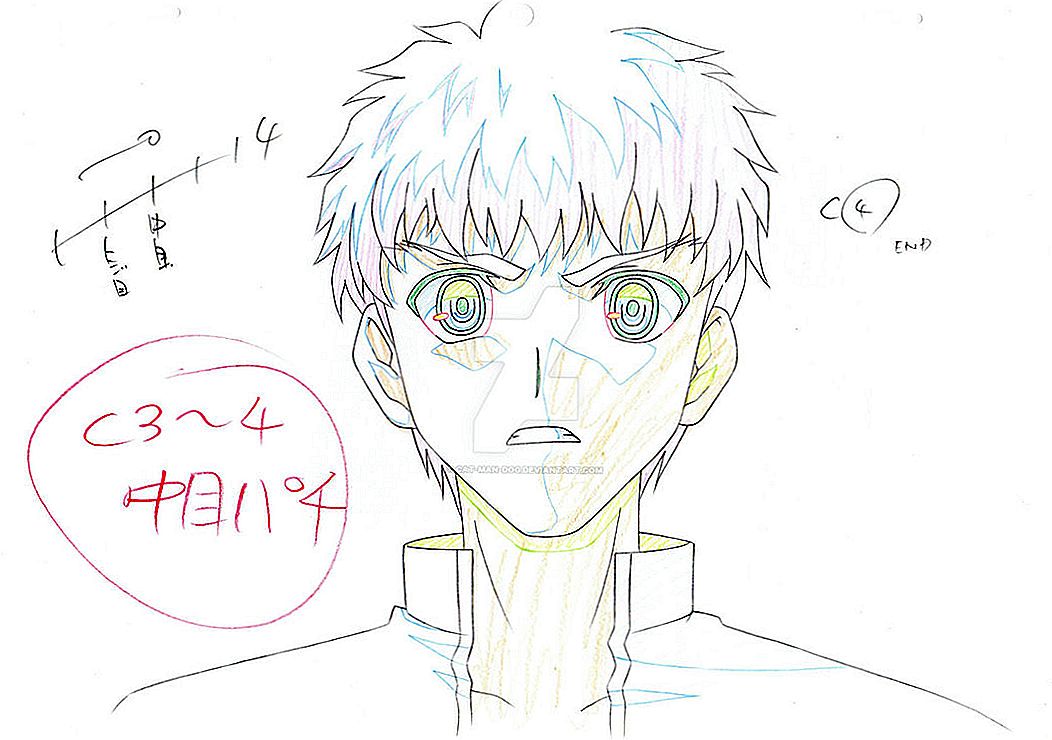
يوضح الرسم البياني كيف يجب رسم الإطارات الواقعة بين الإطارات التي تملأ الفجوات بين الإطارات الرئيسية (مثل الإطار الموجود أسفل الرسم البياني في سؤالك). يعطي الرسم البياني بديلين ، أحدهما يستخدم 5 إطارات في المنتصف بين الإطارات الرئيسية على اليسار ، والآخر يستخدم 4 إطارات بينية بينهما.
باستخدام البديل الموجود على اليسار ، يقوم المخطط بإخبار الوسيط البيني برسم رقم الإطار أولاً 5. سيتم رسم هذا الإطار في منتصف المسافة بين إطارين رئيسيين ، أحدهما مرقم 1 و 7 على الرسم البياني. ثم يرسم الوسيط البيني الإطارات 4 و 6 ، النصف السابق بين الإطارات 1 و 5 والأخير في منتصف المسافة بين 5 و 7. ثم يتم رسم الإطار 3 ، في منتصف المسافة بين 1 و 4 ، ثم الإطار 2. في منتصف المسافة بين 1 و 3 سيتم اتباع عملية مماثلة لرسم الإطارات 9 و 8 و 10 و 11 و 13 بهذا الترتيب.
نظرًا لأنه يتم عرض الإطارات بمعدل ثابت (ربما "على اثنين" بمعدل 12 إطارًا في الثانية) فإن وهم الحركة التي تم إنشاؤها بواسطة الرسوم المتحركة سيبدأ ببطء ، ثم يتسارع ثم يتباطأ مرة أخرى. سيكون إجمالي وقت تشغيل التسلسل المتحرك (إذا تم ذلك على ثنائيات) 1 ثانية.
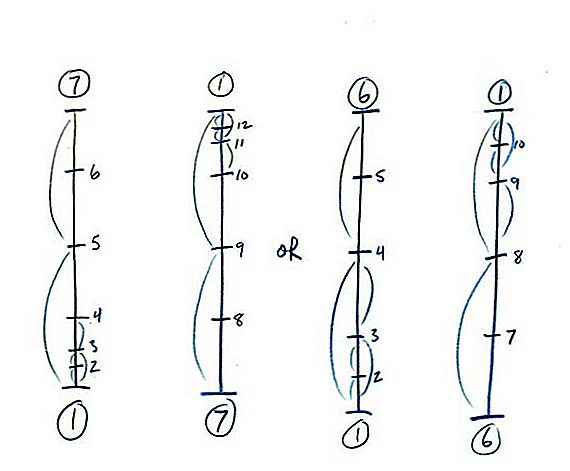
كما هو مذكور في التعليقات ، من المحتمل أن يكون الأولين على وجه الخصوص توقيتين للرسوم المتحركة - على وجه الخصوص ، الأولين (الموسومان 1-7 و7-1 ، على الرغم من أن الأرقام الموجودة في الأخير تعمل فعليًا من 8 إلى 12 بنفس الرقم من العلامات الداخلية كأول) توضح مبادئ التخفيف من و سهولة في ؛ يجب أن تكون الحركات أبطأ في البداية والنهاية منها في المنتصف. للحصول على برنامج تعليمي موجز جيد حول هذا ، انظر على سبيل المثال http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/ - إنه أحد المبادئ الكلاسيكية للرسوم المتحركة ويعود إلى الأيام الأولى لهذا النوع.